Table Of Content

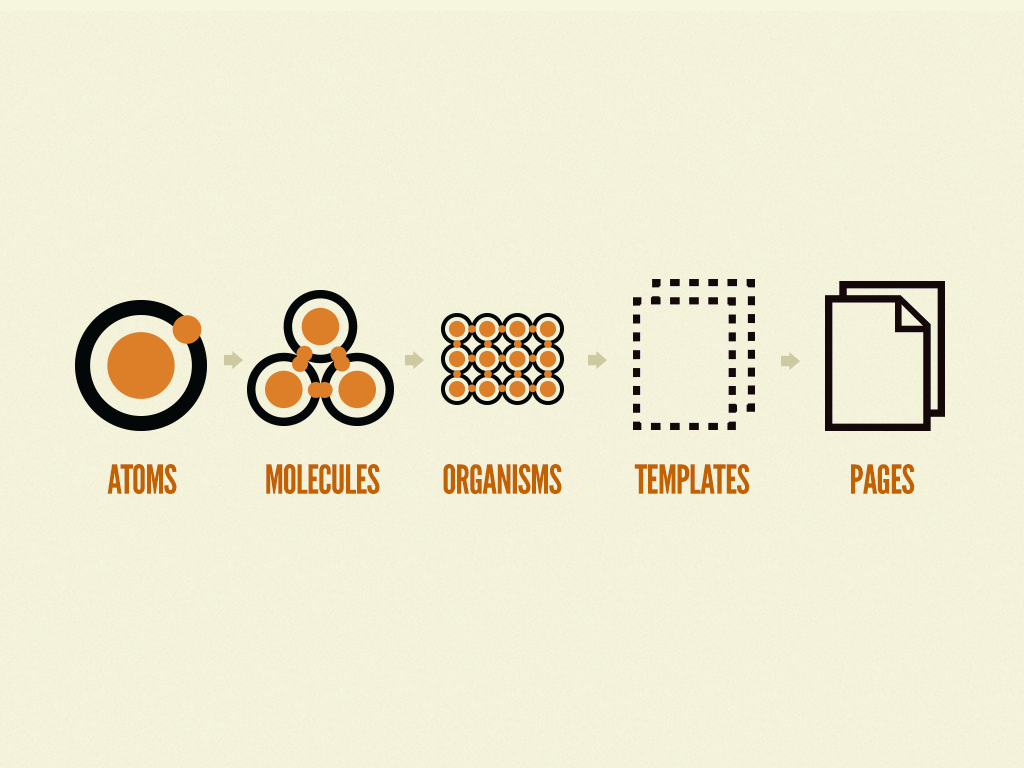
Person One would suggest, “Why not just name them elements, modules, and components? ” while Person Two would suggest, “Why not just name them base, components, and modules? ” The issue with terms like components and modules is that a sense of hierarchy can’t be deduced from the names alone. Atoms, molecules, and organisms imply a hierarchy that anyone with a basic knowledge of chemistry can hopefully wrap their head around.
Setting up our project and content
As you can see, in Prismic, your organisms and templates become a powerful combination that could result in an almost endless combination of Slices to create unique pages. Starting to think atomically at the design stage is critical for making sure your designs are usable and maintainable long term. Standardizing your design process will improve efficiency in the future and designing in developer-friendly ways will make website design handovers significantly easier.
The Secrets of Product Life Cycle Management
A well-crafted design system caters to the content that lives inside it, and well-crafted content is aware of how it’s presented in the context of a UI. The interface patterns we establish must accurately reflect the nature of the text, images, and other content that live inside them. Similarly, our content should be aware of the manner in which it will be presented.
Molecules: Building our Content Area
Rational design synergistic metal-free dual-atom electrocatalyst for N2 to NH3 reaction on g-CN: A first principle study - ScienceDirect.com
Rational design synergistic metal-free dual-atom electrocatalyst for N2 to NH3 reaction on g-CN: A first principle study.
Posted: Thu, 15 Dec 2022 08:00:00 GMT [source]
Most design teams find that at the end of the project they have fewer components than they would without the Atomic Design approach. This is because Atomic Design is very calculated and controlled when it comes to the building blocks of the design. Working in a similar way to a classic design system, Atomic Design keeps teams from having many versions of the same components or duplicates that offer slightly different styles.
Our higher-level SearchForm molecule leverages the simpler Input and Button atoms to compose a reusable search component. We can render this molecule anywhere in our app that needs search functionality. A core goal of atomic design is developing reusable interface components.

React and atomic design work perfectly together to create reusable component libraries that make building, maintaining, and scaling complex applications much more manageable. Combining reusable atoms into molecules allows us to build complex UIs without repeated logic quickly. By breaking down interfaces into atomic components in this way, developers can more easily construct consistent, reusable UI parts that can be combined to build complex applications. React has quickly become one of the most popular open-source JavaScript frameworks for building user interfaces. Its component-based architecture provides a powerful way to break complex user interfaces into small, reusable pieces.
Atomic design: how to design systems of components
A molecule is a collection of atoms that combine to create a group of repeatable elements. This is where we start to see things come together for specific uses, but these can often be swapped out for another molecule without any significant impact. When you’re building pretty much anything that exists on the web, you’ll realize that much of what you’re building fits together like legos. Some small blocks combine to form larger sections, which combine to form your site. Teams can adapt design systems defined in atomic design for use across different platforms like web, mobile, and so on, leading to product cohesion. You may have unknowingly always thought of web design in an atomic way.
Instead, there’s plenty of back and forth so that UI design decisions are made with a sound basis in validation. Your teacher probably invested a lot of time and effort into getting you to see the world through new eyes. Suddenly, everything on the planet could be considered large groups of molecules, working together to create our reality as we know it. Our own bodies are made up of atoms, each playing an important role in their own right. In order to apply this methodology in my work, I (along with the help of the great Dave Olsen) created a tool called Pattern Lab to actually create these atomic design systems.
In addition to demonstrating the final interface as your users will see it, pages are essential for testing the effectiveness of the underlying design system. It is at the page stage that we’re able to take a look at how all those patterns hold up when real content is applied to the design system. If the answer is no, then we can loop back and modify our molecules, organisms, and templates to better address our content’s needs. Prismic is a headless page builder that’s perfect for taking atomic designs to a CMS.
A silly example is individual UI components that together, form a signup form. In Atomic Design, the components are atoms, the form is the molecule. At the template stage, we break our chemistry analogy to get into language that makes more sense to our clients and our final output. Templates consist mostly of groups of organisms stitched together to form pages. It’s here where we start to see the design coming together and start seeing things like layout in action.
There’s no doubt that Atomic Design can be a brand new approach to UX design. By encouraging a whole new way to look at components and their groups, designers can create an entire system that works in the long haul. As we here at Justinmind head from a Product Manager at Yelp, designing for scale isn’t easy. It takes planning and a well-kept design system that allows a product to grow without losing its soul.
Well, fear not, dear reader, because the rest of the book focuses on tools and processes to make your atomic design dreams come true. On the left we see the UI’s content skeleton, which consists of the same person block molecule repeated again and again. On the right we see what happens when we populate each instance of the person block molecule with representative content. Visualizing the content skeleton and the representative final content allows us to create patterns that accurately reflect the content that lives inside them. If a person’s name were to wrap onto five lines within the pattern, we would need to address that broken behavior at a more atomic level. When we pour real representative content into Time Inc.’s homepage template, we’re able to see how all those underlying design patterns hold up.

No comments:
Post a Comment